I'm A Developer.
I build web things. It's my favorite way to collaborate with awesome people 👋, to play with ever-changing technology 🤓, to participate in a global community 🌍, and to solve life's little (and sometimes big) conundrums 🔍.
These are the notes I take as I learn about web development 👩💻 I may not be an expert in the topics here, but hopefully you'll find the info useful and avoid some of the struggles I encountered along the way 😄
⭐️ Featured Posts ⭐️
Latest Code Posts
I Use These Often
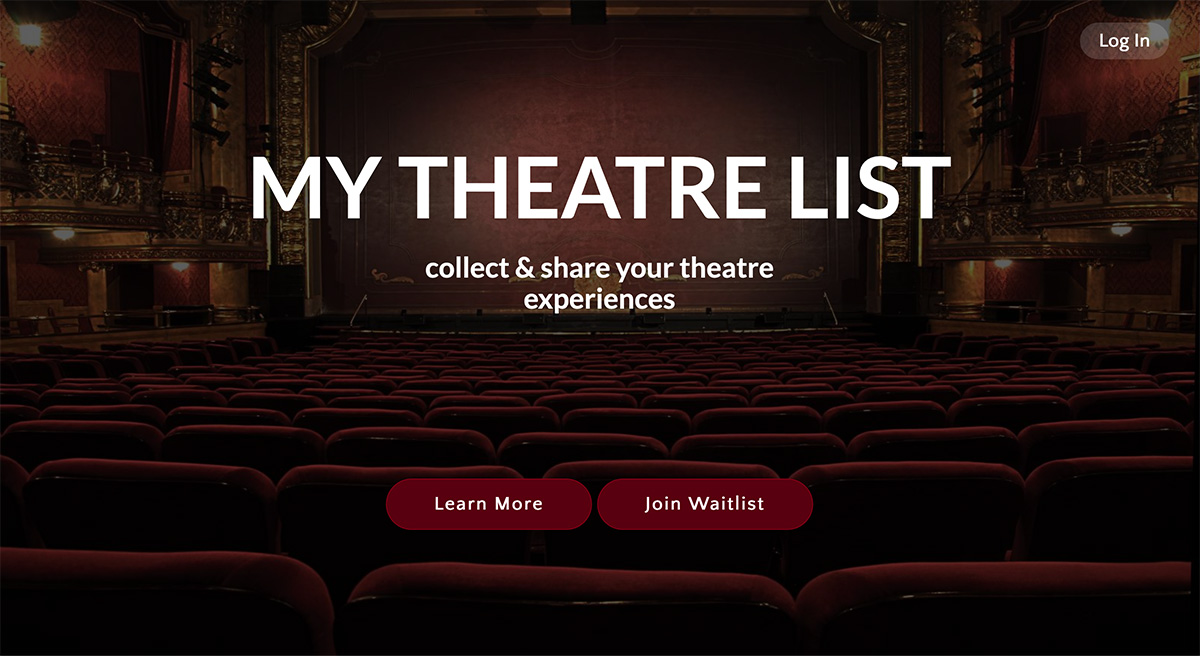
Personal Theatre Catalog
My Theatre List makes it easy to keep track of the shows you've seen or want to see on stage by cataloging lists and reviews. You can also see what shows your friends have seen, and share what you're watching with them.
The site blends user-generated content with up-to-date information for theatre, opera, and dance productions around the world sourced from ticketing APIs.
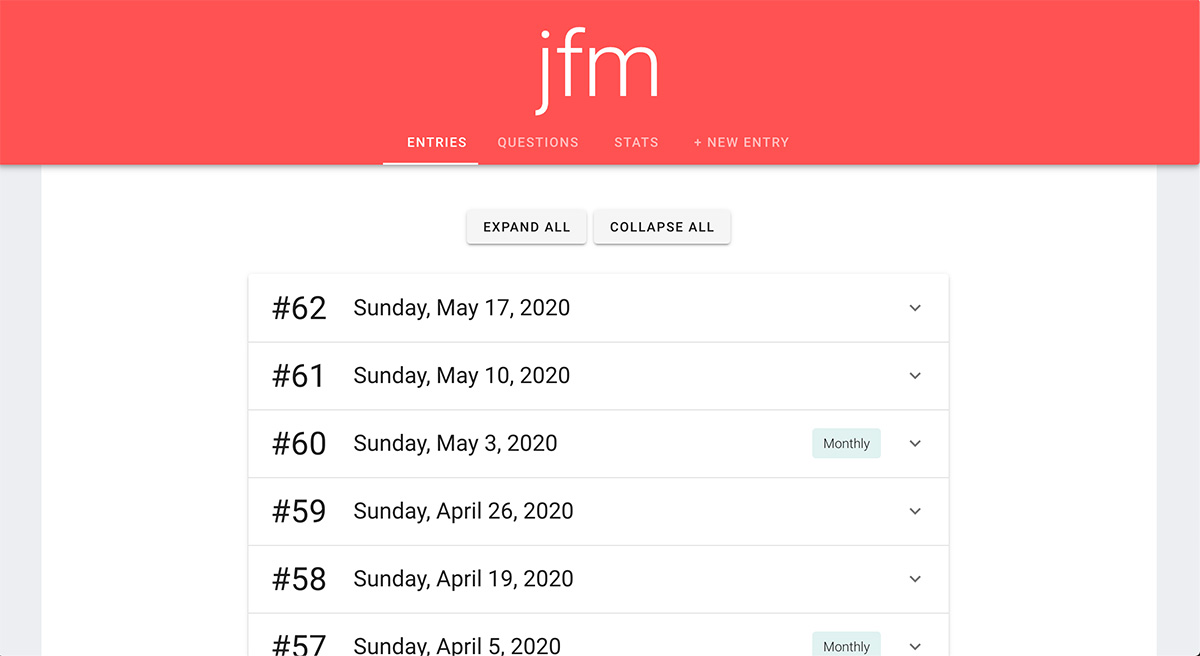
Personal Reflection Tool
This Vue application collects weekly reflections and makes it easy to compare your answers over time. It's great for making sure you're progressing towards your long-term goals, or as a tool for general life reflection.
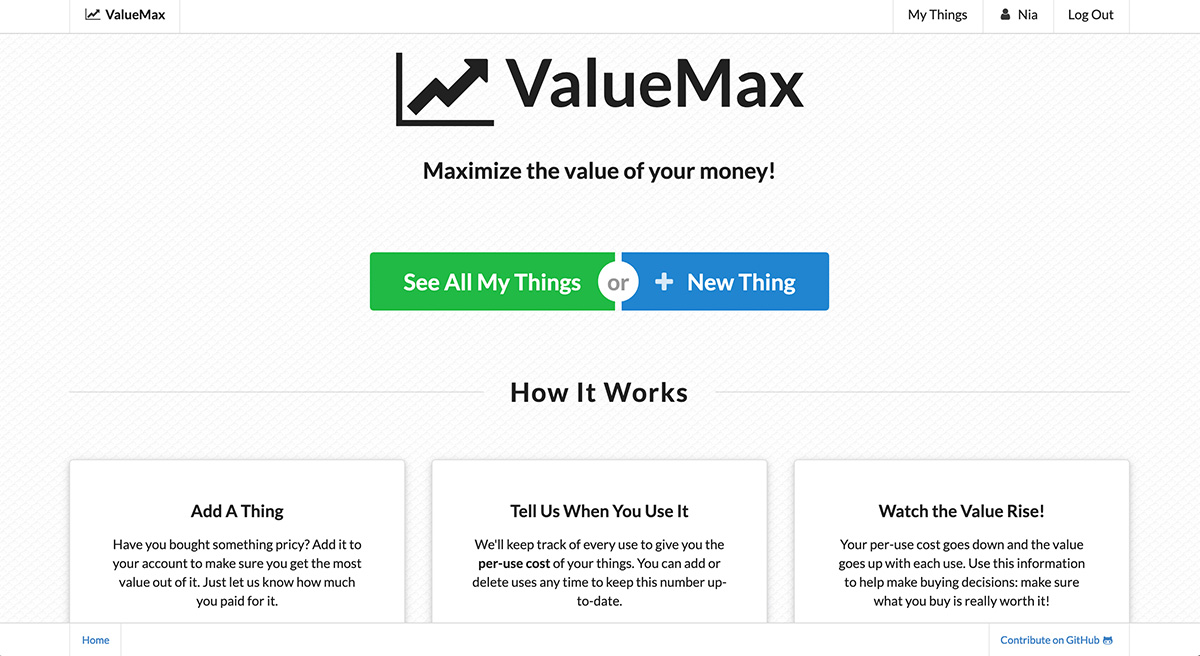
Cost-Per-Use Calculator
This web app helps users maximize the value of their money by tracking the cost-per-use of purchases over time. It helps answer questions like: 'Is it worth it to buy a membership, or should I pay each time I go?' and 'How much have I really used this thing I bought?'
After using ValueMax a while for myself, I invited other developers to contribute as part of Hacktoberfest 2018. The repo remains open for collaboration & learning.