The Most Annoying Port Clash
May 06, 2024
For the past few months I’ve been unable to use my JFM weekly check-in app. The fix turned out to be so obvious that it’s almost painful to document here, but I’m doing so in case future me once again loses the forest due to all the bloody trees 😂
The Setup
The app is a Vue app which accesses a NodeJS API. Sort of…it’s actually a NodeJS app which uses Express to serve the static files of the Vue app. This is important!!!
The Problem
I recently upgraded my laptop and went from using Mac’s Mojave OS to Sonoma (I know…lol). Somewhere in the many releases between these two, Mac started using Port 5000 as an AirPlay receiver. I’ve developed several applications which use this as their development server port, including this one.
It seemed like an easy fix—change the port to anything but 5000 and everything should work, right? I changed the app to run on Port 5001 and updated the API call URL to match it and tried running the app.

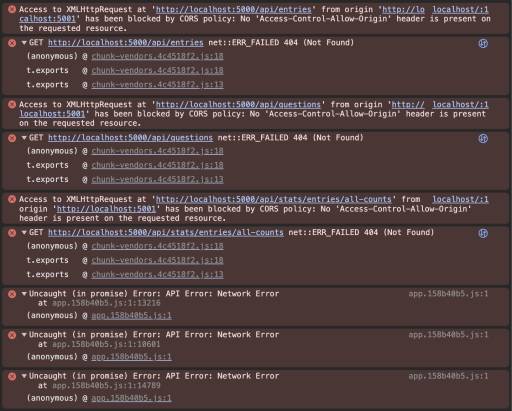
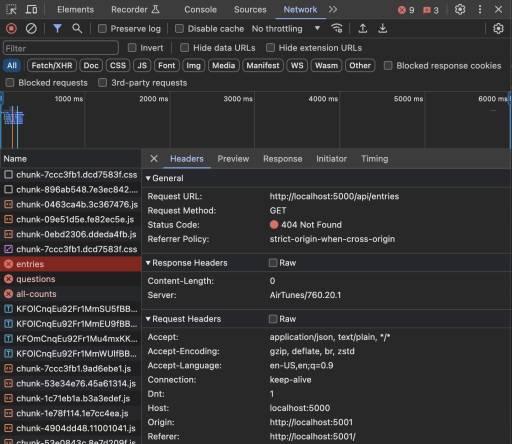
From the Network tab I could see that the app was running on Port 5001 as expected, but for some reason it was still sending the API requests to Port 5000.

TLDR — The Solution
I didn’t re-build the Vue app and the static files were never updated to call the new port.
It seems so obvious now! I’m so used to the app server automatically resetting itself every time a file is saved. I was working as though this was happening to the edited files in the Vue app too, but alas it was not.
I hope this post will shortcut a lot of troubleshooting if I do it again (don’t see that happening though!).
To Be Clear, The Issue Was Not…
- Not a Mac issue, AirPlay was not hijacking
localhostand breaking all dev servers - Not a browser cache issue, hard reset did not fix
- Not a browser issue, same thing happened in all browsers
- Not a Sequelize issue, Sequelize does not cache API URLs
- Not a NodeJS issue, NodeJS does not cache API URLs
- Not a Vue issue, Vue does not cache API URLs
- Not a Vue issue, running the app on a Vue server instead of static files just raised CORS errors from a different port (
8080) - Not a CORS issue (well, kind of…), there shouldn’t be a cross-origin error since both are on the same port theoretically
- Not a
corsorexpress-rate-limitorexpress-slow-downpackage issue, disabling these middlewares had no effect - Not a Mac issue, restarting the machine had no effect
That’s a lot of troubleshooting for something so obvious, and I don’t remember the exact timeline of events but I’m pretty sure I tried fixing it 2-3 times over the past 4 months and giving up before I finally found the solution 🫨
So yeah…if I’m ever running an app or website that serves static pages, don’t forget to rebuild the app when changes are made!! Lesson learned 😅😭🥴